I learned how to include headings in my blog posts.
What I learned today
Today I went over iframes (<iframe src= “…”> </iframe>) and hash links (<a href = “#…”> </a>), and everything made sense. It’s exciting to know that something as simple as including a website inside another website can be pretty easily done with basically just one line of code.
What makes me nervous
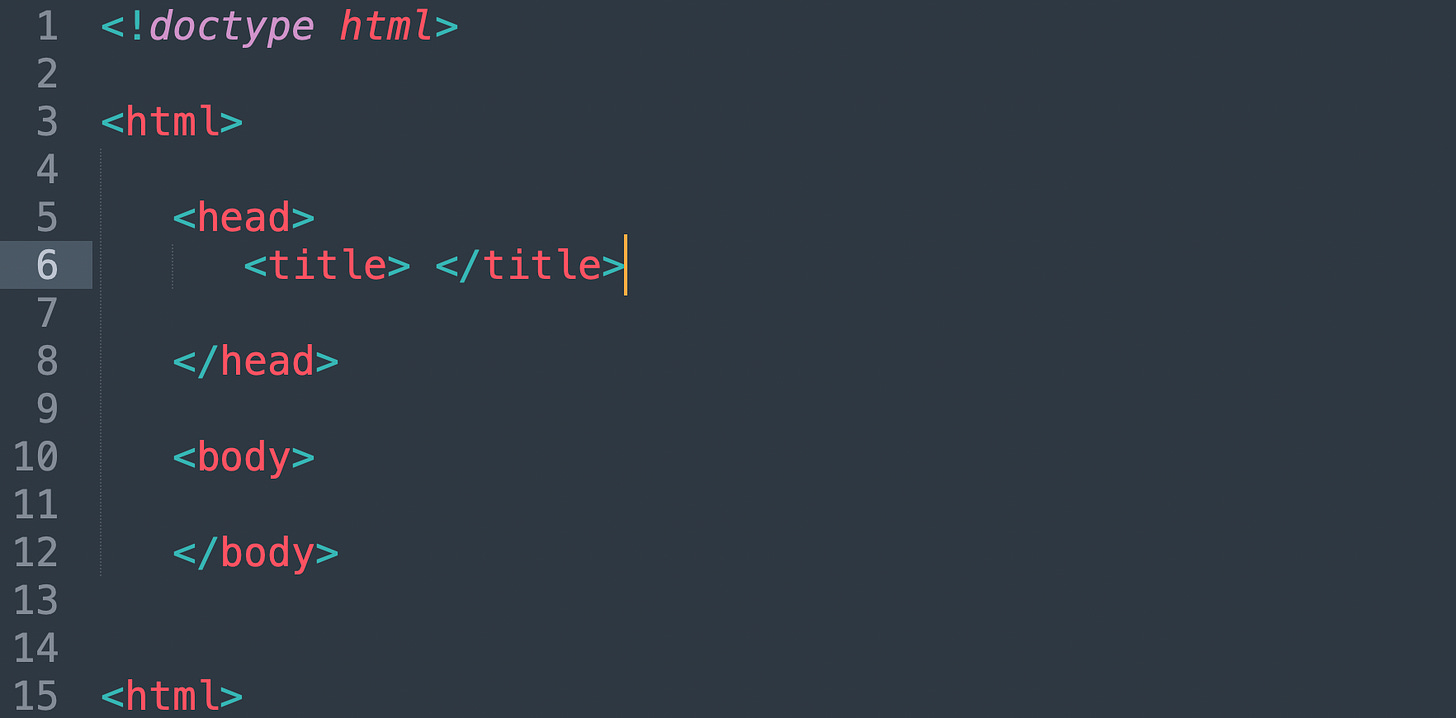
I also learned about a more advanced way to think about the structure of an HTML document. So far, the starting point of my HTML document has looked like that image pictured below.
But today I learned about additional tags including the <header> <main> <section> <footer> and <nav> tags all which exists within the body. This from what I understand is meant to be a way to more easily organize the content of a website. Excited, I feel the my knowledge of this field growing, but it also makes me nervous because things are slowly and surely getting more complex and I worry that I won’t be able to fit all the information in my brain.
In Conclusion
I learned a bunch of new material today. Excited to be learning this new stuff. But I’m also nervous about feeling like I need to push to borders of my capacity for information to accommodate this new material. Thankfully, things are progressing slowly.




Another way to think about it: try to write that outline - with all divs. Then compare the two. ;)