What I understand about .svg files
It’s a picture. As opposed to .jpg files and .png files which are created using bitmaps, .svg files are made using math. That’s what the “vector” in “scalable vector graphics” signifies. They’re useful because they can be scaled to any size without the image losing its quality. In other words, even if you zoomed all the way in on the image, you wouldn’t be able to see the pixels that make up the image. While I’m still uncertain of its history, I do know .svg files are a less commonly used file type when compared to its .jpg and .png counterparts. Maybe because it’s a newer file type?
What I noticed about the code in .svg files.
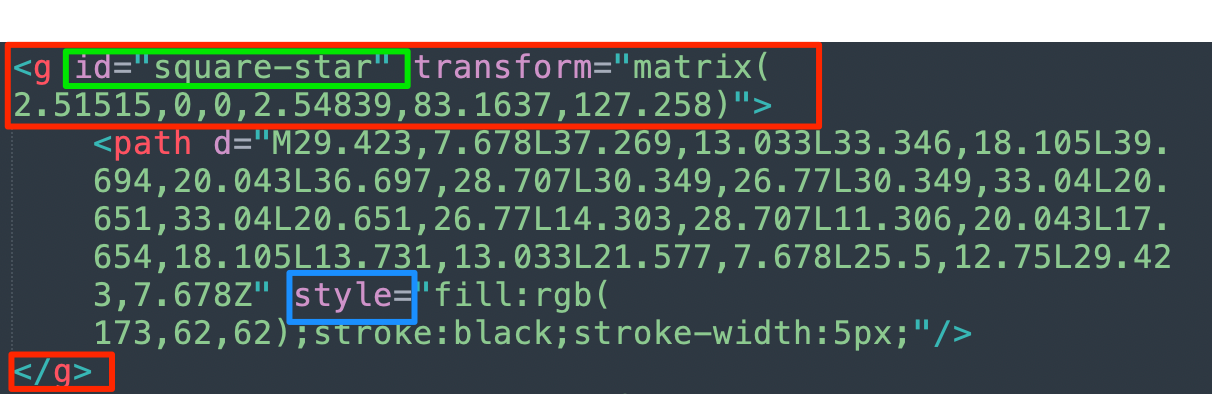
It looks like HTML. It really does. Like regular HTML, .svg files have elements, attributes, and values. All the .svg files that I’ve experimented with so far were created in a graphics program called Affinity Designer, and that perhaps affects the types of elements that are used. For example, the <g> tag, semantically, stands for groups, which Affinity Designer uses to group different sections of the image, and each element within the group has an ID that is dependent on the name given to it within the graphics program. There are also CSS properties that are specific to their file type. So far, the ones I’ve learned about include “fill,” “stroke,” and “stroke-width.” However, when created in a graphics program, the .svg file will likely come already styled. Specifically, they’ll be styled inline. This is important to know because it means that if you were looking to give the .svg file a custom style, you would either need to edit the styles inline or you would need to remove the inline style attributes and create a different method of styling (i.e with an external style sheet or using the <style> tag in <head> element). Style values written inline are more specific and therefore are given priority over other style methods, even as those other styling methods are better in terms of keeping your code file less cluttered.

Why I find .svg files fun
Playing with a .svg file is reminiscent of the days when I use to play in MS paint as a kid, except with code. It doesn’t feel like I’m working on something related to web development. Rather it feels like a giant canvas that I get to play on. In other words, it feels more open-ended. I’m not limited to boxes within boxes as most websites are constructed. Instead, I get to play with squigglies by combing stroke colors, stroke widths, and fill-in colors. Here’s a snapshot of what I was able to create after about 20 minutes of playing around in affinity designer and sublime text.